
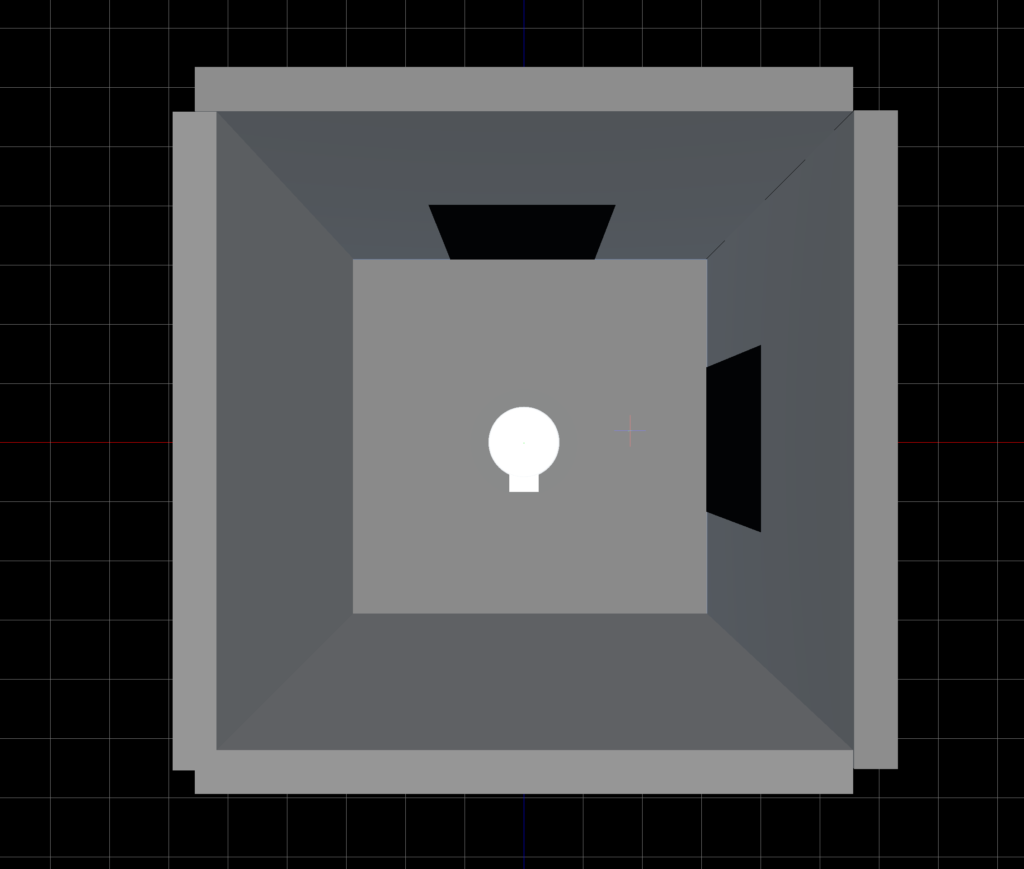
Le jeu est divisé en différentes scènes, il faut donc prévoir un système permettant de passer d’une scène à l’autre. Pour tester cela, j’ai ajouté des portes sur les murs…
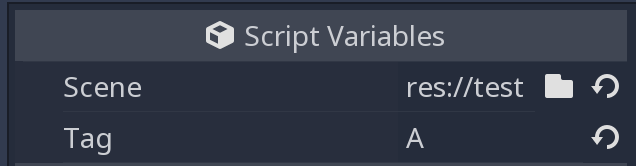
Outre le dessin de la porte, il y a une zone de déclenchement (Area) qui provoque le changement de scène quand le personnage entre en collision avec elle. Cette zone prend deux paramètres : le chemin du fichier de la scène de destination et un tag qui consiste en une lettre.
Ce tag permet d’identifier le point d’arrivée dans la scène de destination s’il y a plusieurs portes qui y mènent par exemple

La destination est un node de type Position3D avec le tag comme paramètre et qui est orienté comme le personnage doit l’être lors de son arrivée.
Le singleton
Pour passer d’une scène à une autre, il faut que du code soit exécuté en dehors de la scène. Pour cela, il faut utiliser un singleton qui consiste en un script qui est chargé automatiquement avant la scène et qui maintient son état d’une scène à l’autre.
C’est donc dans ce script que va se trouver la fonction qui permet de changer de scène (ainsi qu’une série de paramètres du jeu)
Problème d’orientation
Comme l’orientation de la caméra peut être modifiée, il fallait faire en sorte que la caméra dans la scène d’arrivée soit cohérente avec celle de la scène de départ. La fonction qui change la scène prend donc en paramètre, en plus du chemin du fichier de la scène de destination et du tag, l’angle entre la porte et la caméra.
On constate qu’il y a un léger temps d’attente lors du passage d’une scène à l’autre. Lorsque les scènes seront plus conséquentes, il faudra peut-être penser à mettre en place un écran de chargement ou une autre technique pour ne pas se retrouver avec un écran noir pendant plusieurs secondes.
Le code source du projet se trouve ici.